Sn0w
Active member
- Registriert
- 15. Jan. 2005
- Beiträge
- 1.361
Hi Kollegen,
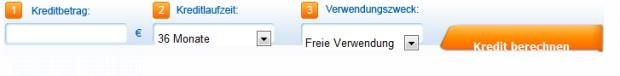
bräuchte mal bissel Hilfe von nem CSS Profi. Folgendes Problem... Habe mit Div n Formular gebaut und das ganze mit position:relative; positioniert. Funzt alles Super in ie6-10, FF und Opera... nur Chrome tanzt aus der Reihe und haut mir nen stufigen Versatz in die divs. Jemand ne idee bzw mal zeit sich das anzuschauen?
gruß
Ronny
bräuchte mal bissel Hilfe von nem CSS Profi. Folgendes Problem... Habe mit Div n Formular gebaut und das ganze mit position:relative; positioniert. Funzt alles Super in ie6-10, FF und Opera... nur Chrome tanzt aus der Reihe und haut mir nen stufigen Versatz in die divs. Jemand ne idee bzw mal zeit sich das anzuschauen?
gruß
Ronny